creating a mobile web app from a mockup

I've started on the interface using sencha touch, a mobile web framework.
Sencha Touch is part of the
ExtJS family of javascript libraries. I've hard good things about sencha and
GeoExt, so I'm excited to give it a shot. The style is similar to how we used to develop web apps at the company I work for, but we've since moved on to using
knockout.js.
the sencha touch approach
Sencha lets you build up a mobile web frontend programmatically rather than starting from existing html. You create objects that represent forms, tabs, carousels and everything else you need to develop a smartphone or tablet app. Sencha produces html5 and supports many of the animations and transitions that are used in native iOS and android apps.
I've made good progress and sencha seems robust and flexible. My main concern is that the workflow is clumsy. Rather than writing html to create the interface, you describe it in javascript. I would rather create the page freely and then add behavior.
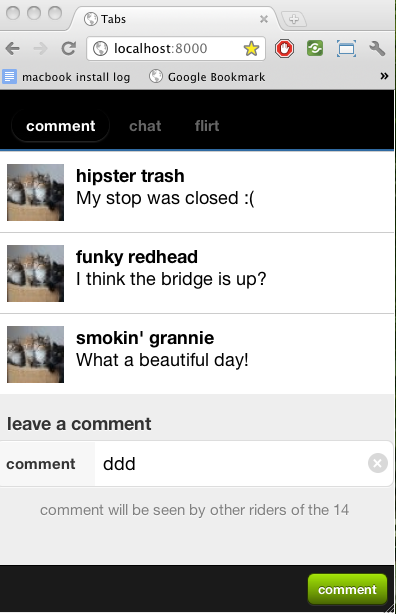
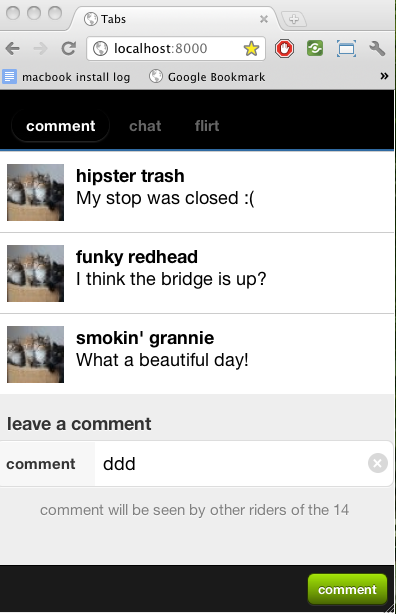
Using code inspired by several of the online demos, I've put together a sencha app with an initial stab at a chat/comment view. I have a comment entry field and a submit button as well as a table of comments. The other tabs will follow the same general pattern, but aren't built yet.
serving the static html, css and js files
Since the files are static html I can view them directly in a browser without spending time setting up a webserver. However, I'm using a snippet of javascript for node.js that serves up the contents of the static directory on port 8000. I've pushed this version to the repo and deployed it to nodejitsu.
deployed to hosting provider
You can check it out at
http://seatmate.nodejitsu.com/


I've also attached a few more mockups of the other screens. They are in landscape and portrait mode.

 I've also attached a few more mockups of the other screens. They are in landscape and portrait mode.
I've also attached a few more mockups of the other screens. They are in landscape and portrait mode.
